728x90
Notion에 정리한 내용을 옮겨왔다.
공식문서에서는 UITableViewCell에 대해서 다음과 같이 설명한다.
UITableViewCell
- TableView의 단일 행에 대한 시각적 표현을 가진 UIView 타입 ( = Class 타입 )
- Cell은 주로 사용자 지정 컨텐츠를 구성하고 관리하기 위해 사용된다.
- UITableViewCell은 테이블 관련 동작을 지원하기 위한 몇 가지 특정 customization을 제공한다.
- Cell을 선택 또는 하이라이트 적용
- 표준 Accessory View 추가 ( 세부사항 또는 disclosure control 등)
- 편집가능한 상태로 cell 전환
- 테이블에 시각적 계층을 만들기 위해 cell’s content를 들여쓰기
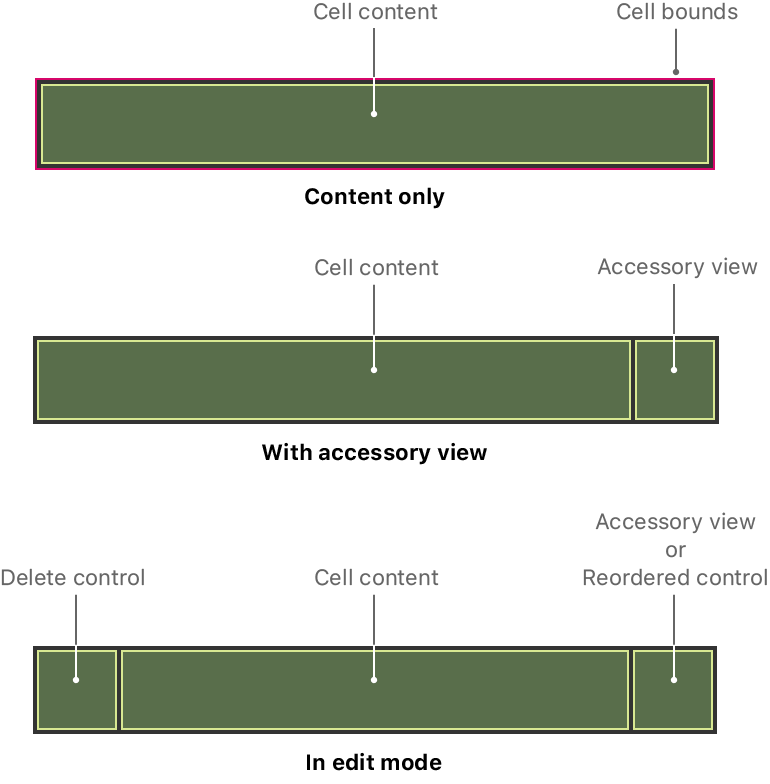
UITableViewCell의 기본 구조

- Content 영역: Cell의 대부분을 차지하지만, 필요 시 다른 Contents를 위한 공간을 위해 Cell의 공간이 조정될 수 있다.
- Accessory 영역: Cell Content 영역의 Trailing Edge에 표시하며 Reordered Control로 변경 가능
- Delete Control 영역: Edit mode 전환 시 Cell Content 영역의 Leading Edge에 표시할 수 있다.
- 모든 TableView는 content를 보여주기 위해 최소 한가지 이상의 Cell 타입을 가져야 한다.
- Cell에는 여러 타입의 Content를 보여주기 위해 여러 Cell이 있을 수 있다.
- Table’s Data Source 객체는 Cell이 화면에 나오기 전, Cell의 생성과 구성을 처리한다. Table’s cell을 생성하는 방법은 Filling a table with data를 보면 알 수 있다.
Cell’s Content 구성
- 스토리보드 파일에서 Cell의 Layout과 content를 구성한다
- Table은 기본적으로 한가지 타입의 Cell을 가지지만,
- Table의 Prototype Cells attribute 에서 값을 변경해 추가할 수 있다.
- Cell’ content를 구성하는 것 외에도, 다음 속성을 구성해야 한다.
- Identifier: Cell을 생성하기 위해 ( 재사용 식별자라고도 불리는 ) Identifier를 사용해라.
- Style: Standard Type 중 하나를 선택하거나 custom cell을 정의해라.
- Class: 사용자 지정 동작(Custom behavior)이 포함된 UITableViewCell subclass를 지정해라.
- Cell의 content와 appearance를 구성하기 위해, contentConfiguration(iOS 14+)과 backgroundConfiguration(iOS 14+)을 설정할 수 있다.
반응형
'🍎 iOS > 문서읽기' 카테고리의 다른 글
| [Article - UITableView] Filling a table with data (0) | 2023.07.28 |
|---|---|
| [UIKit] UITableView의 구조 (0) | 2023.07.28 |
| [H.I.G] Designing for iOS 번역 (0) | 2023.07.01 |
| [iOS] 변수명, 어떻게 지을까? - API Design Guideline(3) (1) | 2023.03.28 |
| [iOS] 변수명, 어떻게 지을까? - API Design Guideline(2) (0) | 2023.03.28 |

댓글